I recently started using Oracle Application Express. One of my goals was to understand how to customise the UI to make it beautiful and informative.
Every web developer wants their application to be different and unique. It’s no surprise that I wanted my application to be unique too. I joined OptimalBI with a web development background but I had not used complex CSS or JavaScript to customise my application UIs so far. You don’t have to be an expert coder or designer to make your application UI look unique using Apex. You just need to know to make some complementary colour combinations and with just a few clicks. You’re done!
Apex Universal theme
I do not believe I’m a great designer, but I always tend to beautify whatever I do. I started with Apex Universal Theme and then tried several other themes to customise my application UI. But no other theme could compare with the Universal Theme introduced in Apex 5. It had a lot of exciting features and helps effortless customisation of my UI.
As most of you know the key features of Universal Theme are that it is responsive, versatile, and customisable.
It works well on any screen size with zero effort. This means that the UI components are designed to work seamlessly across different screen resolutions without affecting the functionality. The grid system on which the components are laid out gives complete control over the page. There are a lot of new components and customisation options introduced in the Apex Universal theme. Let’s have a look at how to customise them.
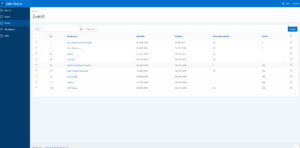
This is what the default Universal Theme looks like.

Ways to customise your UI
It is easy to build a compelling application with apex and as an Oracle APEX Developer, you don’t need to be a skilled Web Designer. There are heaps of customisation options available in Universal Theme. Let’s have a look at a few of them.
Components
There are several new components introduced into the Universal Theme which you can use for your varying business needs. Cards, forms, carousel, collapsible are few of my favourites. There are a lot more which you can have a look at the Universal Theme Documentation in oracle docs.

How to use it: Navigate to Component view in your page designer and select the type of the region next to the region name. In the Attribute section, go to Appearance and select the template you need. Note that the template options appear according to the type of your region. For instance, if your region is of chart type then the templates available will be a bar, pie, pyramid etc. You can also change the template using the Live Template Option feature of the Universal Theme.
Live Template Options
Before Universal theme, to edit a component, region or page you had to go to the page designer, edit the template and run the application to see the changes. And for any amendments, navigate back and forth between the page designer until you are convinced with the outcome. Live Template option gives the developers the flexibility to edit their components right at the page when the application is running.


How to use it: In the application developer toolbar select “Quick Edit” move your mouse to the application item or region you want to edit and click the Wrench icon on the top right corner of the selected area, Live Template option dialogue of the selected component appears from where the attributes can be edited and saved. The changes will be updated without a page reload.
Theme roller

Theme Roller is a live CSS editor that enables developers to quickly change the colours, rounded corners and other attributes of their applications without touching a line of code. This is another amazing feature integrated into the Universal theme which makes an easy solution for customisation.
How to use it: Click on “Theme Roller” in developer tools which will display the Theme Roller dialogue. It displays the name of the regions like Header, Navigation, Title bar etc and the name itself describes which region it is implying to. Just click on the small box against the region name and select the colour you want or enter the CSS code of the colour in the boxes next to your colour picker. This will show the changes in the application UI right away before saving or making it your current theme. But don’t worry, it won’t be saved unless you click the “Save” button.
Custom CSS with Theme Roller: If nothing works for you to change the colour for a specific region or item you have got the Custom CSS place where you can write your own CSS. Right-click and inspect the element you want to make the change. Find out the class name of that element and overwrite the style.
Icons
It is easy to use beautiful nice-looking icons in your application with Universal Theme. “Font Awesome” library is integrated into Universal Theme and is loaded automatically with your application. Also, there are options to scale your icon, apply animation, rotate the icon etc. How to do it? Well, this documentation makes it easy for you.

How to Use It: Select the Icon you want from the above link. From the modal popup select the size animation and modifiers you want on your icon. Simply copy the CSS class name against the Icon box and paste it over the “Icon CSS Classes” in the appearance section of your region.
It is easy to customise a theme effortlessly to fit your company’s brand. However, in some cases, you will still need to write a few lines of CSS code to make changes not configurable by the Theme Roller such as editing the colour or size of certain items. Most of the items and regions are customisable without writing any code. Also, I still haven’t used all the features available in Apex Universal Theme. There is a lot more. This is how my Application looks now.

There are a lot of newer features introduced into Universal Theme and with all of that together makes it responsive, versatile and customisable. It allows you to build applications for any different type of device, with any different type of component and with any different type of UI.
More information on this topic is available on this link.
Also, you can go to the Oracle Application Express Website and create a Workspace for yourself and install a sample application which will walk you through most of the available options in Apex Universal Theme.
Thanks,
Salin.


